in2code / powermail
Powermail is a well-known, editor-friendly, powerful and easy to use mailform extension for TYPO3 with a lots of features
Installs: 1 993 343
Dependents: 36
Suggesters: 3
Security: 3
Stars: 91
Watchers: 18
Forks: 176
Open Issues: 122
Type:typo3-cms-extension
Requires
- php: ^8.1
- ext-curl: *
- ext-fileinfo: *
- ext-gd: *
- ext-json: *
- typo3/cms-core: ^12.4
Requires (Dev)
- behat/behat: ^3.8
- behat/mink-selenium2-driver: ^1.5
- drevops/behat-screenshot: ^1.1
- friends-of-behat/mink-browserkit-driver: ^1.5
- friends-of-behat/mink-extension: ^2.5
- friendsofphp/php-cs-fixer: ^3.10
- helhum/typo3-console: ^8.0.x-dev
- helmich/typo3-typoscript-lint: ^3.1
- jambagecom/base-excel: ^2.1
- mikey179/vfsstream: ^1.6
- phpmd/phpmd: ^2.8
- phpstan/phpstan: ^1.12.3
- se/selenium-server-standalone: ^3.141
- squizlabs/php_codesniffer: ^3.5
- symfony/config: ^6.2
- typo3/cms-adminpanel: ^12.4
- typo3/cms-belog: ^12.4
- typo3/cms-beuser: ^12.4
- typo3/cms-dashboard: ^12.4
- typo3/cms-extbase: ^12.4
- typo3/cms-extensionmanager: ^12.4
- typo3/cms-felogin: ^12.4
- typo3/cms-filelist: ^12.4
- typo3/cms-fluid-styled-content: ^12.4
- typo3/cms-frontend: ^12.4
- typo3/cms-info: ^12.4
- typo3/cms-install: ^12.4
- typo3/cms-lowlevel: ^12.4
- typo3/cms-recordlist: ^12.4
- typo3/cms-rte-ckeditor: ^12.4
- typo3/cms-scheduler: ^12.4
- typo3/cms-setup: ^12.4
- typo3/cms-t3editor: ^12.4
- typo3/cms-tstemplate: ^12.4
- typo3/testing-framework: ^8.0
Suggests
- jambagecom/base-excel: ^v1.29.0
- sjbr/static-info-tables: *
Replaces
- typo3-ter/powermail: 12.5.1
- dev-typo3-v12
- dev-master
- 12.5.1
- 12.5.0
- 12.4.4
- 12.4.3
- 12.4.2
- 12.4.1
- 12.4.0
- 12.3.5
- 12.3.4
- 12.3.3
- 12.3.2
- 12.3.1
- 12.3.0
- 12.2.1
- 12.2.0
- 12.1.1
- 12.1.0
- 12.0.3
- 12.0.2
- 12.0.1
- 12.0.0
- 11.2.0
- 11.1.0
- 11.0.1
- 11.0.0
- 10.9.2
- 10.9.1
- 10.9.0
- 10.8.2
- 10.8.1
- 10.8.0
- 10.7.4
- 10.7.3
- 10.7.2
- 10.7.1
- 10.7.0
- 10.6.1
- 10.6.0
- 10.5.0
- 10.4.3
- 10.4.2
- 10.4.1
- 10.4.0
- 10.3.3
- 10.3.2
- 10.3.1
- 10.3.0
- 10.2.0
- 10.1.0
- 10.0.0
- 9.0.2
- 9.0.1
- 9.0.0
- 8.5.1
- 8.5.0
- 8.4.2
- 8.4.1
- 8.4.0
- 8.3.3
- 8.3.2
- 8.3.1
- 8.3.0
- 8.2.4
- 8.2.3
- 8.2.2
- 8.2.1
- 8.2.0
- 8.1.4
- 8.1.3
- 8.1.2
- 8.1.1
- 8.1.0
- 8.0.2
- 8.0.1
- 8.0.0
- 7.5.1
- 7.5.0
- 7.4.4
- 7.4.3
- 7.4.2
- 7.4.1
- 7.4.0
- 7.3.1
- 7.3.0
- 7.2.0
- 7.1.0
- 7.0.0
- 6.2.0
- 6.1.0
- 6.0.0
- 5.6.0
- 5.5.0
- 5.4.0
- 5.3.2
- 5.3.1
- 5.3.0
- 5.2.2
- 5.2.1
- 5.2.0
- 5.1.0
- 5.0.1
- 5.0.0
- 4.4.0
- 4.3.5
- 4.3.4
- 4.3.3
- 4.3.2
- 4.3.1
- 4.3.0
- 4.2.0
- 4.1.0
- 4.0.2
- 4.0.1
- 4.0.0
- 3.22.1
- 3.22.0
- 3.21.1
- 3.21.0
- 3.20.0
- 3.19.0
- 3.18.2
- 3.18.1
- 3.18.0
- 3.17.0
- 3.16.0
- 3.15.0
- 3.14.0
- 3.13.0
- 3.12.0
- 3.11.2
- 3.11.1
- 3.11.0
- 3.10.1
- 3.10.0
- 3.9.0
- 3.8.0
- 3.7.0
- 3.6.0
- 3.5.0
- 3.4.0
- 3.3.0
- 3.2.0
- dev-task/update-gh-workflow-base-images
- dev-task-v12/improve-php-spreadsheet-dependency
- dev-feature/1195_v12-csrf-like-tokens
- dev-l10n_master
- dev-typo3-v09
- dev-documentation-draft
- dev-bugfix/989_prevent-exception-in-create-action
- dev-typo3-v11
- dev-feature/1055_auto-create-management-db-field
- dev-typo3-v10
- dev-bugfix/1105_prevent-exception-for-missing-validator
- dev-feature/946_make-config-field-visible-in-extension-config
- dev-feature/1087_missing-flashmessages
- dev-feature/1062_fix-null-values-in-upgrade-wizard
- dev-eap
- dev-georgringer_develop
This package is auto-updated.
Last update: 2025-02-20 10:56:09 UTC
README
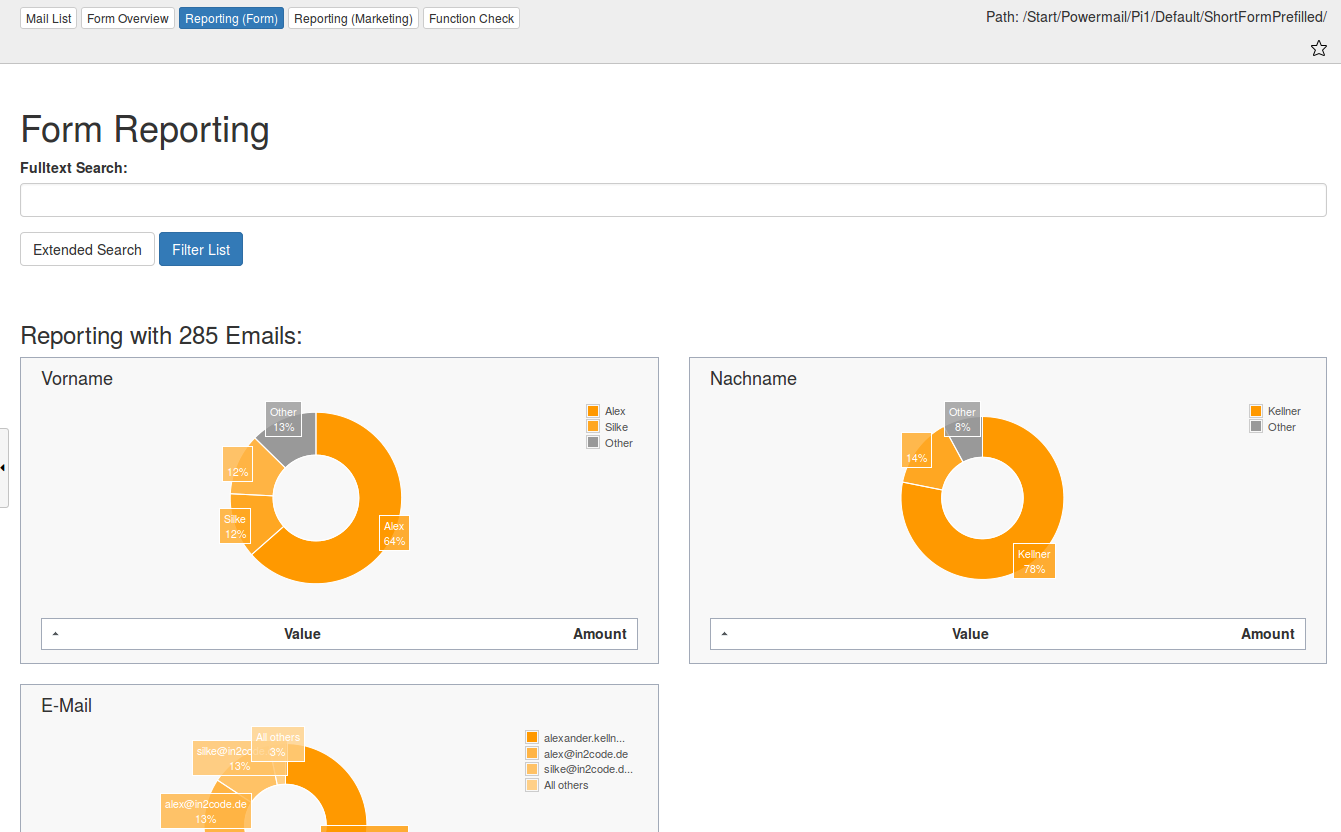
Powermail is a well-known, editor-friendly, powerful and easy to use mailform extension for TYPO3 with a lots of features (spam prevention, marketing information, optin, ajax submit, diagram analysis, etc...)
⚠️ TYPO3 13 compatibility
See EAP page (DE) or EAP page (EN) for more information how to get access to a TYPO3 13 version
⚠️ Deprecations, planned breaking changes for V13 and features
Double OptIn and TypoScript setting "Do not save to DB"
This combination will not work anymore in V13. If the person responsible for data security decides not to save anything into the database, no data may be saved to the database, even not in the double opt-in process.
If you need this earlier than the next major (public) release, please contact us for the extension
EXT:powermail_cleaner. With this extension it is possible to set that for each plugin individually.
Plugins / content elements pi2 - pi4
The content elements for frontend editing will be moved to a separate paid extension.
Future: Powermail Powerpack
Next to extensions EXT:powermail_cleaner, EXT:powermail_ratelimiter and the frontend editing stuff, there will be
another paid extension EXT:powermail_powerpack. This extension will contain additional features, we developed
throughout the last years and want to make available to the broader public, for example:
- use an email address only once per plugins
- maximum "seats" per plugin (like a very, very basic registration)
- ...
1. Documentation overview
- Introduction
- Development Model
- Documentation for editors
- Documentation for administrators
- Documentation for developers
- FAQ (with a lot of stuff and best practice)
- Changelog
- Support
- Additional links
2. Installation
Quick guide:
- Just install this extension - e.g.
composer require in2code/powermail - Add a static typoscript template to your root template
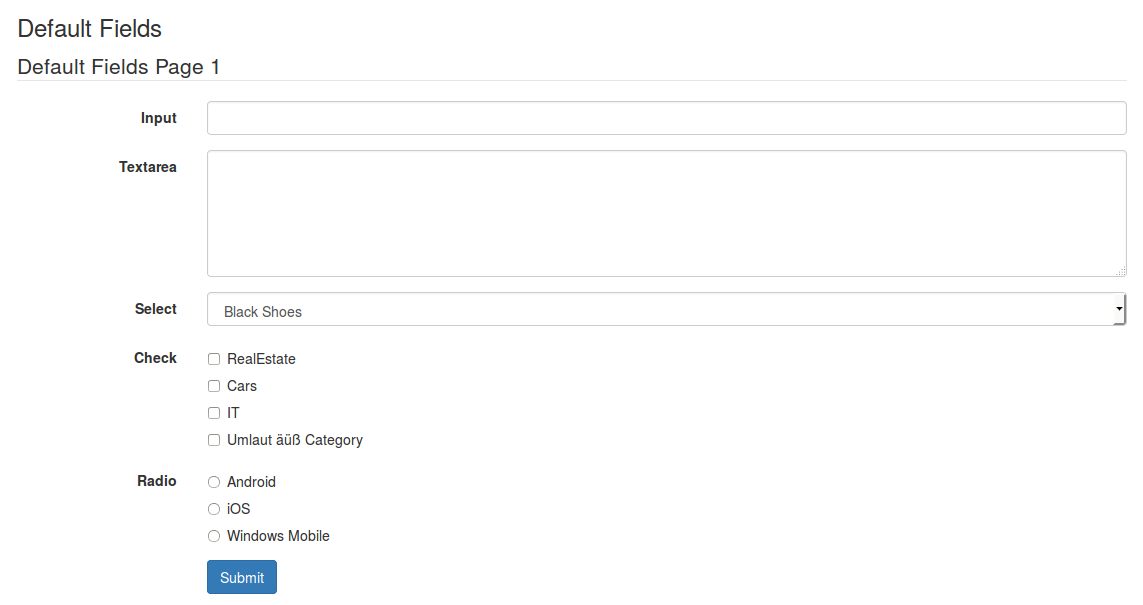
- Add a new form (with one or more pages and with some fields to a page or a folder)
- Add a new pagecontent (plugin) with type "powermail" and choose the former saved form
- That's all, you can view the result in the frontend
3. Administration corner
3.1. Versions and Support
Do you need free support? There is a kind TYPO3 community that could help you.
You can ask questions at https://stackoverflow.com and tag your question with TYPO3 and Powermail.
In addition there is a slack channel in the TYPO3 slack ext-powermail.
3.2. Changelog
Please look into the changelog of powermail
3.3. Suggested Extensions for powermail
- email2powermail Automatically convert emails to a link to a powermail form Link
- powermailrecaptcha Google recaptcha Link
- invisiblerecaptcha Google invisible recaptcha Link
- powermailextended Is just an example extension how to extend powermail with new fields or use signals Link
- powermail_cond Add conditions (via AJAX) to powermail forms for fields and pages Link
- powermail_fastexport Extend powermail for faster export to .xlsx / .csv files. This is useful if you have many records to be exported. Link
3.4. Product Owner
The product owner and author of the extension is Alex Kellner from in2code. Beside that every in2code colleague is allowed to support further development if she/he wants. In addition there are a lot of other contributors that helped to improve the extension with their Pull Requests - thank you for that!
3.5. Release Management
Powermail uses semantic versioning which basically means for you, that
- bugfix updates (e.g. 1.0.0 => 1.0.1) just includes small bugfixes or security relevant stuff without breaking changes.
- minor updates (e.g. 1.0.0 => 1.1.0) includes new features and smaller tasks without breaking changes.
- major updates (e.g. 1.0.0 => 2.0.0) normally includes basic refactoring, new features and also breaking changes.
We try to mark breaking changes in the changelog with a leading !!! and try to explain what to do on an upgrade (e.g. VieHelper name changed from vh:foo to vh:bar in templates).
In addition powermail is using Git Flow as Git workflow. That means that there is one branch which contains new and untested code: develop. The branch master only contains tested code which will also be tagged from time to time.
Based on release early, release often we try to release new versions as often as possible into TER and to github/packagist.
3.6. Automatic Testing
Behaviour tests
There is a huge testparcours that have to be passed before every release. For example there is an automatic test where the browser tries to submit 18 different strings and numbers to a field that accepts only phone numbers to test serverside validation. After that the same process is done for clientside valiation. There are also some smaller tests like "Is it possible to submit a form on a page where two different forms are stored?".
See readme.md for some more information about behat and selenium tests on powermail.
Unit tests
At the moment powermail offers 543 (and growing) unit tests that have to be passed before every release. See more information about unit tests or code coverage in powermail in the readme.md
3.7. Code quality
Beside respecting PSR-2 and TYPO3 coding guidelines, it's very important for the project to leave a file cleaner as before. Especially because it's a really large extension with a lot of functionality and a history of 10 years (!) and of course some technical debts, that have to be fixed step by step (e.g. moving logic completely to Domain folder, ...). Look at Sonarqube for some interesting details on that.
3.8. Contribution
Pull requests are welcome in general! Nevertheless please don't forget to add a description to your pull requests. This is very helpful to understand what kind of issue the PR is going to solve.
- Bugfixes: Please describe what kind of bug your fix solve and give us feedback how to reproduce the issue. We're going to accept only bugfixes if I can reproduce the issue.
- Features: Not every feature is relevant for the bulk of powermail users. In addition: We don't want to make powermail even more complicated in usability for an edge case feature. Please discuss a new feature before.
3.9. Development
Compile and minify (uglify) JavaScript, compress CSS:
$ cd Resources/Private
$ npm install
$ ./node_modules/.bin/gulp