heimrichhannot / contao-multifileupload-bundle
Contao front end widget that provides dropzonejs.com functionality.
Installs: 6 060
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 5
Forks: 0
Open Issues: 3
Type:contao-bundle
Requires
- php: ^7.4 || ^8.0
- contao/core-bundle: ^4.9
- heimrichhannot/contao-ajax-bundle: ^1.0
- heimrichhannot/contao-encore-contracts: ^1.0
- heimrichhannot/contao-utils-bundle: ^2.238
- psr/log: ^1.0 || ^2.0 || ^3.0
- symfony/http-foundation: ^4.4 || ^5.4 || ^6.0
- symfony/polyfill-php80: ^1.26
- symfony/service-contracts: ^1.0 || ^2.0 || ^3.0
Requires (Dev)
- contao/manager-plugin: ^2.0
- contao/test-case: 1.1.*
- friendsofphp/php-cs-fixer: ^2.2
- php-coveralls/php-coveralls: ^2.0
- php-http/guzzle6-adapter: ^1.1
- php-http/message-factory: ^1.0.2
- phpunit/phpunit: >=6.0 <6.5
- symfony/phpunit-bridge: ^3.2
Suggests
- heimrichhannot/contao-encore-bundle: Asset management with Symfony Encore.
- dev-master
- 1.9.0
- 1.8.9
- 1.8.8
- 1.8.7
- 1.8.6
- 1.8.5
- 1.8.4
- 1.8.3
- 1.8.2
- 1.8.1
- 1.8.0
- 1.7.0
- 1.6.0
- 1.5.4
- 1.5.3
- 1.5.2
- 1.5.1
- 1.5.0
- 1.4.1
- 1.4.0
- 1.3.6
- 1.3.5
- 1.3.4
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.2
- 1.2.1
- 1.2.0
- 1.1.7
- 1.1.6
- 1.1.5
- 1.1.4
- 1.1.3
- 1.1.2
- 1.1.1
- 1.1.0
- 1.0.12
- 1.0.11
- 1.0.10
- 1.0.9
- 1.0.8
- 1.0.7
- 1.0.6
- 1.0.5
- 1.0.4
- 1.0.3
- 1.0.2
- 1.0.1
- 1.0.0
- dev-fix/unset-single-file
- dev-dependabot/npm_and_yarn/minimist-1.2.8
- dev-fix/frontend_token_issues
This package is auto-updated.
Last update: 2025-02-06 16:24:56 UTC
README
Contao Multi File Upload Bundle
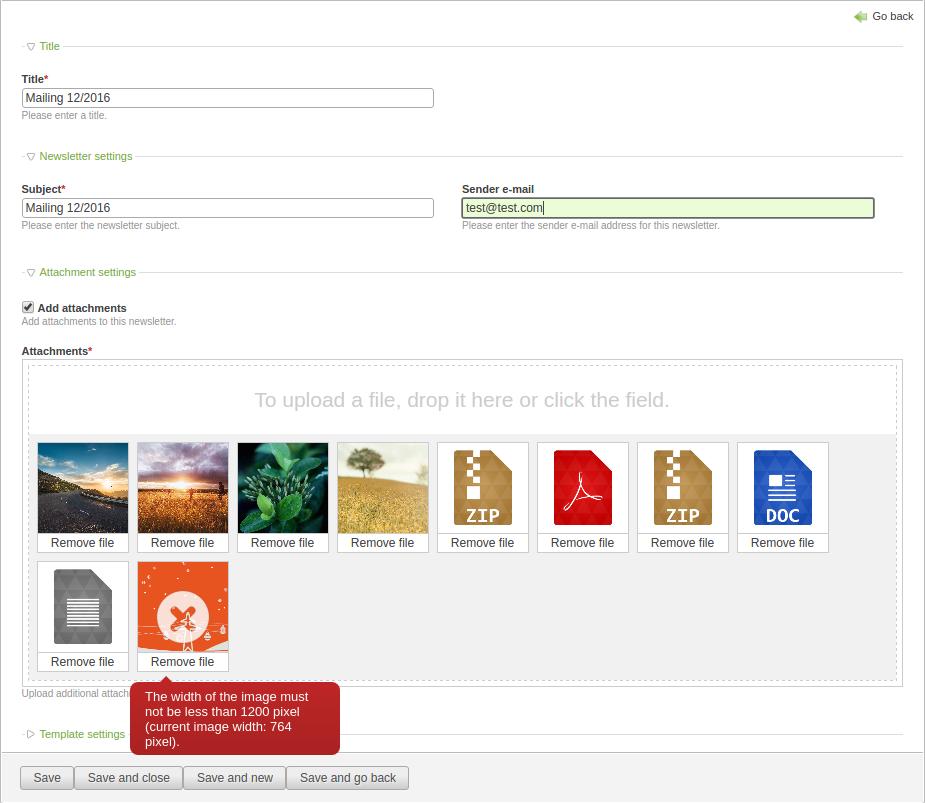
Contao front end widget that provides dropzonejs.com functionality to both back and front end.
Features
- javascript written in native javascript
- support for jquery ajaxComplete and mootools ajax_change events
- support for Contao Form Generator
- support for Encore Bundle
- support for Formhybrid Compatibility Bundle Bundle formhybrid_ajax_complete event
Usage
Install
-
Install heimrichhannot/contao-multifileupload-bundle via composer or contao manager
composer require heimrichhannot/contao-multifileupload-bundle -
Update your database
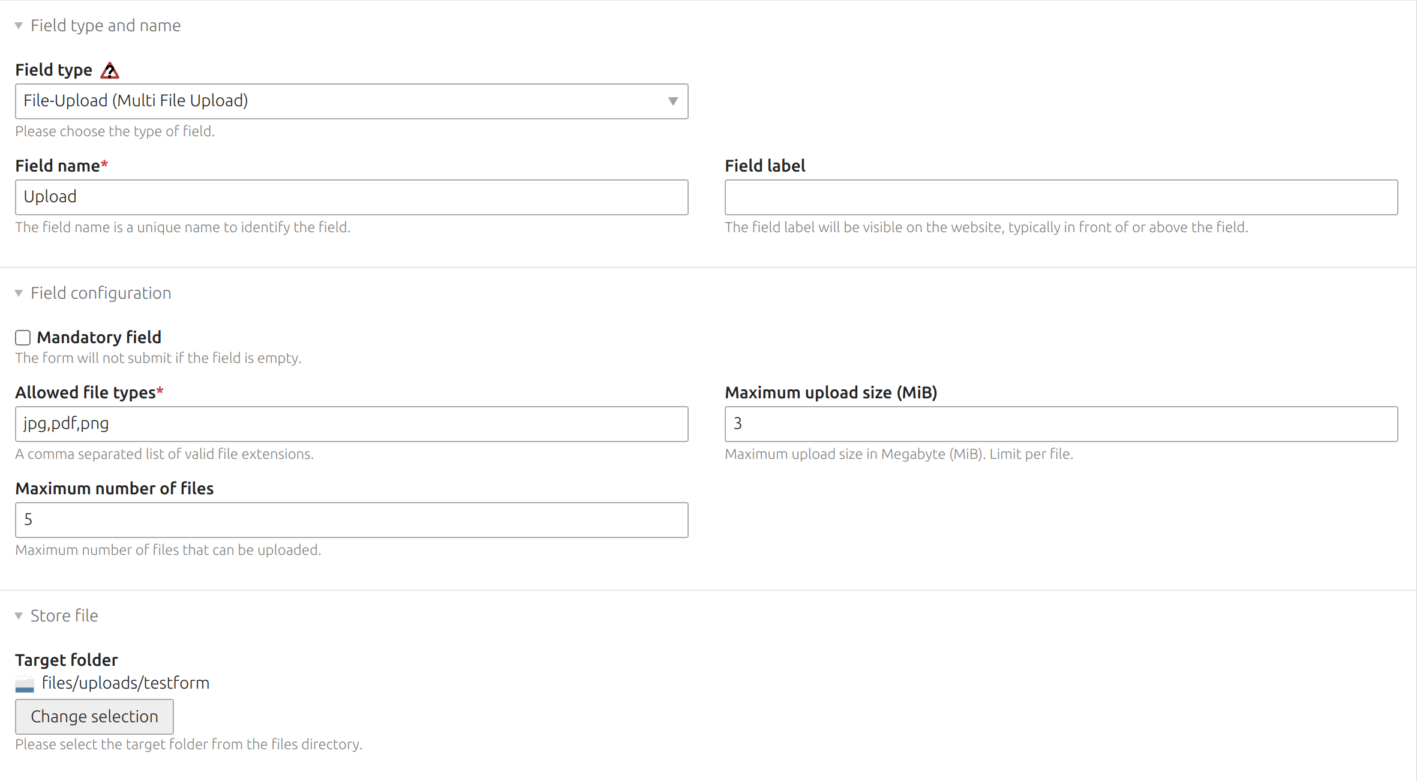
Form Generator
Create your form and use the File-Upload (Multi File Upload) field type.
DCA
Create a widget of inputType multifileupload. It is usable in the contao backend or in the contao frontend in combination with Formhybrid.
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'extensions' => string, # A comma-seperated list of allowed file types (e.g. "jpg,png"). Default: 'Config::get('uploadTypes')' 'fieldType' => 'radio'|'checkbox', # Use radio for single file upload, checkbox for multi file upload 'uploadFolder' => array|string|callable, # Set the folder where uploaded files are stored after submission. Can be a static string (e.g. 'files/upload') or a callback function. 'maxFiles' => int, # Maximum number of files that can be uploaded. Works only if multi file upload is allowed (see fieldType). Default: 10 'maxUploadSize' => int|string, # Maximum upload size in byte, KiB ("100K"), MiB ("4M") or GiB ("1G"). Default: minimum from Config::get('maxFileSize') and ini_get('upload_max_filesize') 'minImageWidth' => int, # Minimum image width in pixel. Default: 0 'minImageHeight' => int, # Minimum image height in pixel. Default: 0 'maxImageWidth' => int, # Maximum image width in pixel. Default: Config::get('imageWidth') 'maxImageHeight' => int, # Maximum image height in pixel. Default: Config::get('imageHeight') 'labels' => [ # Optional. Custom text that will be placed in the dropzone field. Typically a reference to the global language array. 'head' => string, 'body' => string , ], 'skipDeleteAfterSubmit' => boolean, # Prevent file removal from filesystem. Default false ], 'uploadPathCallback' => [[MyUploadCallback::class, 'onUploadPathCallback']], 'validateUploadCallback' => [[MyUploadCallback::class, 'onValidateUploadCallback']], 'sql' => "blob NULL", ];
Example for simple single image file upload:
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'radio', 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
Example for simple multiple image file upload:
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'checkbox', 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
Example for multi image upload with additional config (maximum 5 files with custom image size):
$GLOBALS['TL_DCA']['tl_example']['fields']['example_upload'] = [ 'inputType' => 'multifileupload', 'eval' => [ 'tl_class' => 'clr', 'extensions' => Config::get('validImageTypes'), 'fieldType' => 'checkbox', 'maxFiles' => 5, 'minImageWidth' => 600, 'minImageHeight' => 300, 'maxImageWidth' => 1600, 'maxImageHeight' => 1200, 'uploadFolder' => 'files/uploads' ], 'sql' => "blob NULL", ];
Documentation
Supported dropzone config options
The bundles support most dropzone config options. Just pass them as eval attribute. See Dropzone Documentation for more information. Some additional node:
addRemoveLinks(boolean, default true): If true, this will add a link to every file preview to remove or cancel (if already uploading) the file.maxFilesize: Is set bymaxUploadSizeeval property
Flow chart
A flowchart with description of the full upload procedure with callback injection can be found here: Flowchart.
Additional eval properties
Additional properties can be set in your fields eval section.
Field Callbacks
Developers
PHP Events
Events dispatched by symfony event dispatcher.